Che cos’è
L’eye-tracking, un metodo di ricerca che misura dove le persone stanno guardando e per quanto tempo, è diventato più accessibile alla ricerca UX grazie alla tecnologia. Consente ai ricercatori di vedere attraverso gli occhi degli utenti e ottenere informazioni sull’attenzione visiva.
Come UX Designer devi includere questa metodologia nella cassetta degli attrezzi.
Molto probabilmente pensi che i pulsanti sia troppo piccoli o che devi cambiarne il colore, il carattere o la posizione. Di conseguenza, rendi i pulsanti più evidenti e tuttavia gli utenti non interagiscono con l’interfaccia come previsto.
Dopo aver speso tempo e risorse per migliorare, ti rendi conto che il problema non è che non vedono i pulsanti, ma che anche quando li vedono, non sanno cosa farne. L’utilizzo di un dispositivo di tracciamento oculare, tuttavia, aiuterebbe il ricercatore a notare immediatamente la mancanza di comprensione, così da ottimizzare tempi e risorse per risolvere il problema.
Preziosa per i test di usabilità, poiché registra la navigazione senza interferire con il comportamento naturale degli utenti, oggi, grazie agli sviluppi tecnologici questa metodologia è stata resa accessibile alle aziende di tutte le dimensioni.
Parafrasando Oscar Werner, vicepresidente della società di tracciamento oculare Tobii Tech, i sensori di tracciamento oculare forniscono un modo aggiuntivo per interagire con i contenuti aumentando la comunicazione tra l’utente e il dispositivo.
L’uso dell eye-tracking
Alla fine degli anni ’90 le agenzie di marketing e pubblicità hanno visto il potenziale dell’eye-tracking per Internet e hanno iniziato a utilizzare la tecnologia per analizzare il modo in cui le persone consumano i contenuti online. Hanno usato l’eye-tracking per misurare l’attenzione visiva su banner, grafica animata e strumenti di navigazione nei siti web. Prima di quegli studi, le pagine web erano progettate come supporti stampati, con colonne e grandi blocchi di testo.

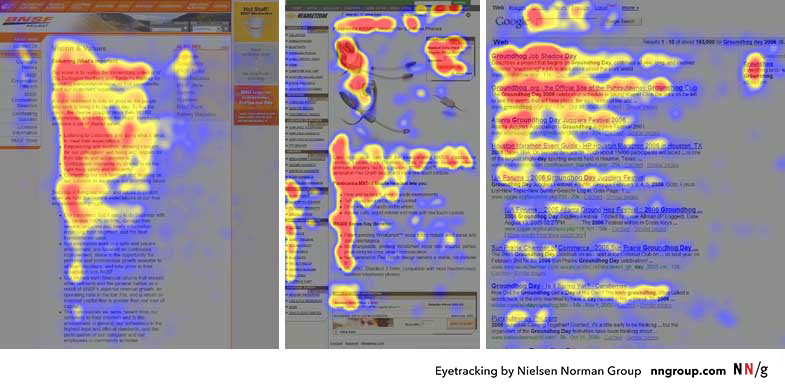
Ad esempio, la ricerca di Nielsen, condotta nel 2006, ha mostrato che le persone leggono i contenuti su Internet seguendo uno schema a forma di F. Gli utenti tendono a iniziare a leggere dall’alto/a sinistra. Successivamente, si spostano nella parte superiore/destra della pagina, scorrendo i contenuti che risaltano, come immagini e sottotitoli.

Al giorno d’oggi, hardware e software sono progettati per condurre studi di eye-tracking per marketing, UX, ricerca psicologica e medica, giochi e molti altri casi d’uso.
Nel marketing il tracciamento oculare viene utilizzato per testare la pubblicità, il posizionamento del prodotto e l’imballaggio, come questo caso studio che mostra l’attenzione visiva che i diversi marchi di frullati ricevono dagli acquirenti:

Un’altra area che ha mostrato un enorme potenziale è l’eye-tracking nel contesto della realtà virtuale. I visori VR utilizzano il tracciamento oculare per vedere dove sta realmente guardando la persona e rendere l’esperienza significativamente più coinvolgente. Per i giochi per PC, l’eye-tracking consente al giocatore di guardare semplicemente l’oggetto con cui desidera interagire e premere un pulsante invece di utilizzare il mouse o il controller per guidarlo nel punto in cui il giocatore ha gli occhi.
Un metodo di visualizzazione sono le mappe di calore. Aree che si colorano in base al tracciamento dei movimenti oculari e che sono più o meno intense a seconda del tempo di permanenza dello sguardo.

Di solito, i ricercatori selezionano determinate aree stimolanti da visualizzare, vale a dire Area di interesse (AOI), ad esempio, può essere una funzione di filtro in un’app o un annuncio pubblicitario su un sito web.
Dopodiché viene selezionato un campione di partecipanti al test che interagiranno con l’app o il sito web, o il packaging.
Visualizzando il percorso dello sguardo su registrazioni video o mappe di calore, puoi vedere dove sta guardando la persona, per quanto tempo e ottenere dati fruibili.
Tuttavia, l’eye-tracking può e deve essere combinato con altre metodologie come sondaggi, Thinking Aloud (quando gli utenti verbalizzano ciò che gli passa per la mente mentre svolgono un’attività durante un test di usabilità) e la percentuale di clic.
Infatti, basandosi solo sulle mappe di calore, potrebbe emergere che l’utente ha fissato l’AOI per un lungo periodo (più di 0,15 secondi) ma non sappiamo il perché. Potrebbe indicare che l’AOI dovrebbe essere posizionato altrove, oppure può suggerire che non era chiaro per l’utente cosa fare con quell’informazione o semplicemente che l’AOI era abbastanza coinvolgente da attirare l’attenzione dell’utente per molto tempo. I dati devono essere analizzati nel contesto in modo che possano essere interpretati correttamente.
Ricerca Sull’esperienza Utente Mobile
Uno dei risvolti più interessanti si ha nel campo della ricerca sulla UX mobile.
I web designer hanno lavorato fino a poco tempo con un approccio desktop-first. Dal 2014, tuttavia, gli utenti mobili hanno acquisito sempre più importanza. La progettazione per dispositivi mobili non riguarda solo le dimensioni dello schermo, ma anche il comportamento degli utenti. Quando si utilizzano gli smartphone, le persone di solito sono distratte, hanno tempi di attenzione più brevi o desiderano eseguire rapidamente un’attività, come acquistare un biglietto o trovare un indirizzo. Per questo motivo, fare ricerca UX per mobile al giorno d’oggi è fondamentale.
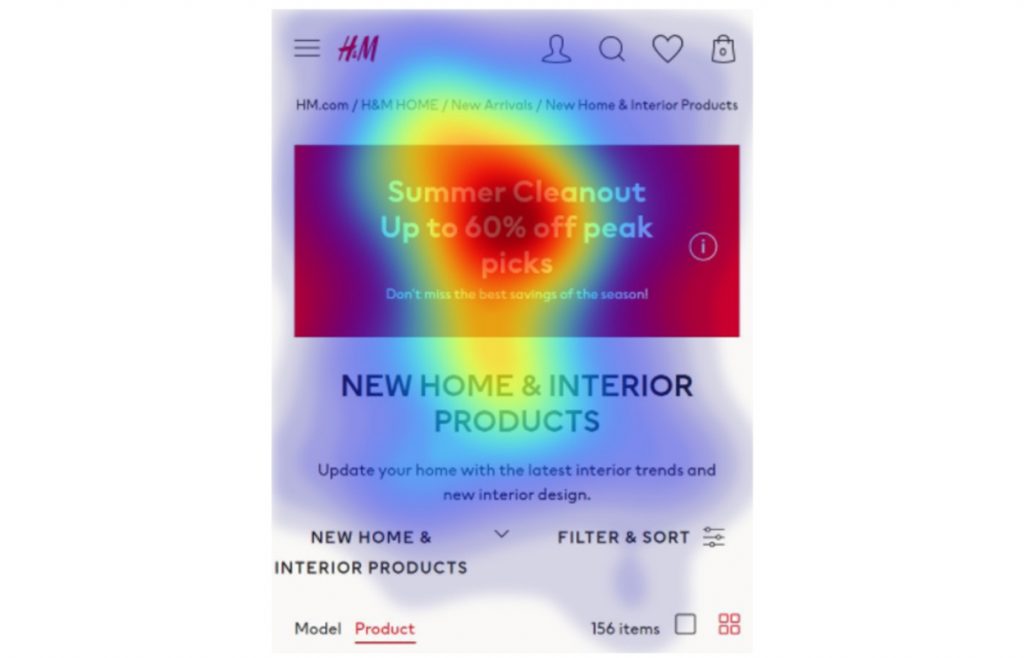
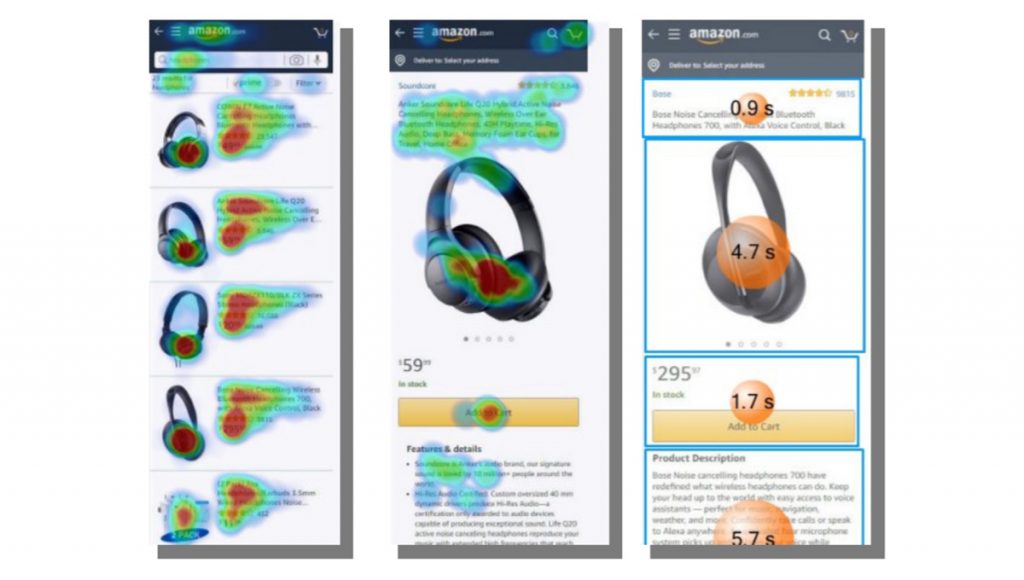
Portando un esempio per lo shopping online l’eye-tracking mostra quali elementi coinvolgono i consumatori a prima vista. Eye Square ha condotto un test A/B, un processo in cui due o più versioni di una variabile (elemento di pagina, pubblicità, app) vengono mostrate a diversi segmenti di utenti, utilizzando la tecnologia di tracciamento oculare di Oculid.
Un test A/B viene condotto facendo interagire due gruppi con due diverse versioni del sito Web.

L’analisi ha mostrato che meno del 10% degli acquirenti scorre verso il basso per vedere i prodotti che non sono visibili nella prima pagina.
Il test A/B ha anche dimostrato che i consumatori interagiscono con trigger visivi che già conoscono, ma anche con altre immagini grandi e chiare. Tuttavia, il processo decisionale non si limita alle immagini della pagina, ma è anche influenzato dal contenuto. Ad esempio, gli acquirenti tendono a passare molto tempo a leggere la pagina dei dettagli del prodotto, dimostrando l’importanza di avere un copywriting convincente sulla pagina del prodotto.
Un secondo scenario UX che è stato studiato sono le pubblicità nel contesto dei social media, dove ai partecipanti che scorrevano il feed di Istagram è stato mostrato un video che pubblicizzava un paio di cuffie specifiche, senza specificarne il tipo. L’analisi ha rivelato che le cuffie specifiche visualizzate nella pubblicità video hanno ricevuto più attenzione visiva rispetto ai prodotti dei marchi concorrenti. Otre a ricevere complessivamente tempi di visualizzazione più lunghi, i clienti dello studio Eye Square e Oculid hanno mostrato il 50% in più di interazioni/clic con il prodotto pubblicizzato rispetto a qualsiasi altro prodotto concorrente. Per i team UX, questo studio mostra come la misurazione dell’attenzione visiva può fornire informazioni sui modelli che le persone seguono quando accedono a un sito Web o a un’app.
Oggi grazie alla tecnologia e alla facile integrazione del design dello studio e dell’analisi dei dati, l’eye-tracking può essere facilmente incorporato nella cassetta degli attrezzi dei ricercatori che possono testare i prototipi e approfondire il comportamento degli utenti in modo più preciso e con tempi più brevi.
Se vuoi saperne di più
Mobile User Experience (UX) Design, Interaction Design Foundation
Pionieri della ricerca sui movimenti oculari, Nicholas J Wade
Una breve storia dell’eye-tracking, David Leggett
Tracciamento oculare e usabilità: come funziona?, Nick Babich
Eye Tracking
Il sorprendente potere degli esperimenti online, Ron Kohavi e Stefan Thomke